- Wordpress 6.x
- Wordpress 5.x
- Wordpress 4.x
- Wordpress 3.x
- Wordpress 2.x
Magic Scroll the most versatile WordPress slider plugin available. Being completely responsive, Magic Scroll allows you to display your images in three different styles: Image slider (with numerous transition effects), carousel and Apple-style Cover Flow.
Control the speed, amount of images, transition effects, slider orientation, and many other options via the Magic Scroll options section in your admin panel. Don’t compromise speed for beauty! Magic Scroll supports lazy-loading, which will make both the website and the slider load very snappy.
It literally takes minutes to install and configure your first slider with Magic Scroll. Easy embedding with shortcodes and individual settings for each slider make it a joy to use.
Add some life to your WordPress site - try a free trial version of this incredible image slider now.Features you'll love
Scrollable image galleries
Show loads of product images, without using much space. This responsive WordPress slider plugin for mobile and desktops has gorgeous transition effects including scroll, carousel and jump.All WordPress versions supported
We always update Magic Scroll to support every new Wordpress version. Instantly compatible with most themes, if it doesn't work immediately on your site, our friendly support team will help you within 24 hours.
Freedom to customise
Create perfect carousels for any page. You can adjust literally everything from the settings page - effects, direction, speed, arrows, keyboard navigation and captions to explain your products.
Shortcode simplicity
Place Magic Scroll shortcodes wherever you want. Easy to create, they'll work perfectly on your page/post. Since 2009, we've never stopped improving Magic Scroll and we're always ready to help if you need.
Screenshots
Installation
- Download the Magic Scroll plugin for WordPress (free and fully functional demo version).
-
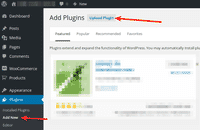
 Upload it via your WordPress admin area.
Upload it via your WordPress admin area.
Or unzip the file on your computer and upload the magicscroll folder via FTP to /wp-content/plugins/, keeping the file and folder structure intact. - Activate the plugin in the 'Plugins' menu of WordPress.
-
The demo version is now installed! To add carousels to any page or post, create a shortcode. See detailed steps below.
-
Buy Magic Scroll
To upgrade your free and fully functional trial version of Magic Scroll (which removes the "Trial version" text), buy Magic Scroll and overwrite following file with the same one from your licensed version:
wp-content/plugins/*magicscroll/core/magicscroll.js
Video guide
Thanks to Magic Scroll's shortcode, adding image carousels to your WordPress website is effortless:
Create a carousel
Thanks to Magic Scroll's shortcode functionality, image carousels can be inserted easily on any page or post of your WordPress website. To add Magic Scroll with no coding whatsoever, simply choose where you want your image carousel to go.
-
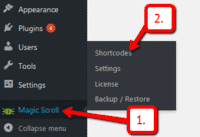
 Click Magic Scroll > Shortcodes.
Click Magic Scroll > Shortcodes. -
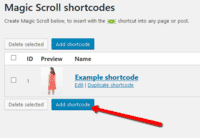
 Click Add shortcode.
Click Add shortcode. -
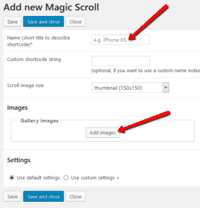
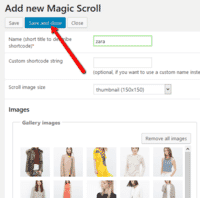
 Enter Name > Go to: Gallery images section > Upload your images.
Enter Name > Go to: Gallery images section > Upload your images. -
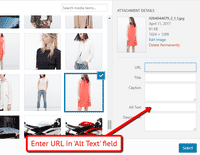
 Note: if you would like an image to contain a link, add the URL to the 'Alt Text' field during previous step.
Note: if you would like an image to contain a link, add the URL to the 'Alt Text' field during previous step. -
 Click Save and close.
Click Save and close. - Open a post or page in WordPress > Place cursor where you want to insert image carousel.
-
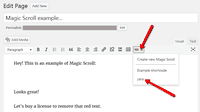
 Click Magic Scroll icon > Select name of image carousel you want to insert.
Click Magic Scroll icon > Select name of image carousel you want to insert. -
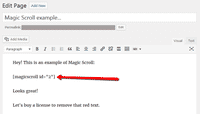
 Magic Scroll shortcode will appear on your page.
Magic Scroll shortcode will appear on your page. -
 Preview page to see carousel working on web page.
Preview page to see carousel working on web page. - Create and add as many image carousels to your WordPress site. Enjoy!
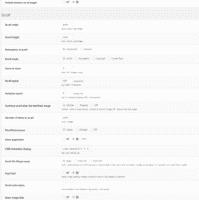
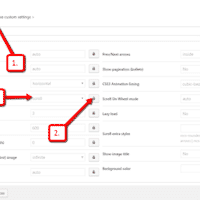
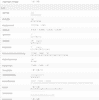
Customize
Customize all image carousels together or separately. The choice is yours!
-
 Customize all carousels throughout your WordPress website in a couple of clicks:
Customize all carousels throughout your WordPress website in a couple of clicks:
Go to: Plugins > Magic Scroll > Settings. -
 Each image carousel can be customized individually directly in the shortcode:
Each image carousel can be customized individually directly in the shortcode:
Go to: Magic Scroll > Shortcodes > [your shortcode] > Click 'Use custom settings' > Click 'locked icon' > Select new settings > Save changes.
Uninstallation
Thanks for trying Magic Scroll on your WordPress site! What did you hope Magic Scroll could do? How can we improve it? Let us know, we're always improving our tools based on customer feedback.
- Delete Magic Scroll code from your content.
- Go to the Plugins menu of WordPress > 'Magic Scroll for WordPress' plugin > Click 'Deactivate'.
- Once page has refreshed, go back to 'Magic Scroll for WordPress' plugin > Click 'Delete' > Click 'Yes, delete these files'.
- Magic Scroll is now uninstalled.
FAQ
-
Can I change background colour of carousel?
Yes! By default, the Carousel & Cover-Flow modes use a grey/black background colour. You can change the Hex Colour to anything you want. With over 16,000 hex colours available, you'll be spoilt for choice. Simply add the CSS code you need to the Magic Scroll CSS file.
Carousel background
.MagicScroll[data-mode="carousel"] { background-color: <your-colour>; }Cover-flow background
.MagicScroll[data-mode="cover-flow"] { background-color: <your-colour>; }
Customer reviews
Patrick Calder
Dillon, thereviewcard.com
Christoph, collective-energy.at
Sylvain
Sarah Humphrey, 94westdesign.com
Submit your review
Your review has been received and will be posted soon.
Other WordPress plugins
Try our other great image effects!
This WordPress carousel plugin can scroll text, images, SWFs, movies and HTML content. It was designed specifically for use on WordPress and is released under the GPL license. The scroller script that slides the images is Magic Scroll and is released as commercial software which must be purchased for use on a commercial site and has a free license for use on non-commercial sites. The WordPress carousel uses only JavaScript and CSS, so it works on iPad, iPhone and iTouch as well all major browsers: Internet Explorer, Firefox, Chrome, Safari and Opera.
For help, please contact us.

 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015
 Magic Zoom
Magic Zoom Magic Zoom Plus
Magic Zoom Plus Magic Thumb
Magic Thumb Magic Slideshow
Magic Slideshow Magic 360
Magic 360