No coding required.
Use your Magic Scroll addon almost anywhere on your PrestaShop site.
You can even apply different carousel options to each page or block.
Supported pages & blocks
- Product details page
- Featured products block
- Viewed products block (sidebar)
- New products block
- New products block (sidebar)
- Bestsellers block (sidebar)
- Bestsellers block
- Specials block (sidebar)
- Specials block
- Home page
- CMS pages
- Manual install elsewhere
- PrestaShop 8
- PrestaShop 1.0 - 1.7.x
Meet our top rated PrestaShop slider addon – Magic Scroll.
Carefully and diligently designed, it’s a perfect fit for any PrestaShop store that cares about conversion rate and good user experience.
This PrestaShop module works everywhere - on your homepage, product, category, best sellers and other pages. Easy to install and use, Magic Scroll offers 16 customization options. Choose from 4 scrolling effects: simple scroll; 3D carousel; cover-flow & animated. Our PrestaShop slider module works on all mobile and desktop devices flawlessly.
Customers love an interactive site, grab their attention with a carousel - try a free trial version of Magic Scroll now!
Verified by PrestaShop:
Read reviews of Magic Scroll on the official marketplace for PrestaShop addons.
Rating 
Key features
Over 45 000 happy customers use Magic Toolbox
Magic Scroll is the go-to choice for image thumbnail scrolling for Prestashop. Easy and elegant, it'll make your store's user experience intuitive and smooth.
Easy and flexible
Try 4 beautiful scrolling effects: simple scroll; 3D carousel; cover-flow or animated. Quickly adjust the speed, size and effects from the Magic Scroll settings page in your PrestaShop admin.Fabulous images, videos or text
As well as images, you can scroll videos or text too. Magic Scroll is completely responsive, to perfectly fit any page and look great on both desktops, mobiles and tablets of all sizes.Helpful support
Our friendly support team is always there for you. If you encounter any problems, be sure to message us and we'll solve your issues in no time.
Fast loading
Magic Scroll supports lazy loading, which can make your page load faster than before if you have lots of product images.Live demos
Screenshots
Installation
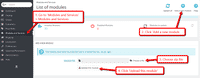
- Download the PrestaShop module for Magic Scroll (free and fully functional demo version).
 Either upload it via your PrestaShop admin area. Or unzip the file on your computer and FTP the magicscroll folder to the /modules/ directory of your store, keeping the file and folder structure intact.
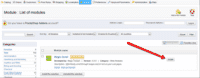
Either upload it via your PrestaShop admin area. Or unzip the file on your computer and FTP the magicscroll folder to the /modules/ directory of your store, keeping the file and folder structure intact. Activate the module via the Modules menu Modules > Other Modules > Install.
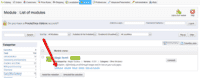
Activate the module via the Modules menu Modules > Other Modules > Install.- The demo version is now installed!
 Customize Magic Scroll as you wish.
Customize Magic Scroll as you wish. Magic Scroll can be enabled on any page or section you choose.
Magic Scroll can be enabled on any page or section you choose.- Buy Magic Scroll To upgrade your free and fully functional trial version of Magic Scroll (which removes the "Trial version" text), buy Magic Scroll and overwrite following file with the same one from your licensed version:
/modules/magicscroll/magicscroll.js
Multiple images
Swapping between the main product image and thumbnail images is a standard feature of our PrestaShop image zoom tools (Magic Zoom Plus, Magic Zoom & Magic Thumb). But what happens when you have lots of images for the same product? An easy way to keep thumbnail images contained is to use Magic Scroll.
Magic Scroll allows customers to scroll through each product image using arrows. It's the perfect way to keep any product page layout looking slick.
The example below shows Magic Zoom Plus combined with Magic Scroll:
To achieve this look, simply:
- Install and buy Magic Zoom Plus for PrestaShop.
- Activate Magic Scroll option on the Magic Zoom Plus settings page in PrestaShop.
- To remove the Magic Scroll trial version message, buy discounted license from Magic Zoom Plus order page:
a) Log in to your Magic Toolbox Account.
b) Click 'Download/View' button next to your Magic Zoom Plus order.
c) Click orange button: Purchase Magic Scroll 35% discount (pay £18.85 instead of £29).
d) Follow payment process. - Download magicscroll.js file from your license and upload to /modules/magiczoomplus/views/js/magicscroll.js on your server.
- Clear browser cache. The 'Trial version' message will disappear.
Home page carousel
Add an amazing carousel to your homepage in just a couple of clicks:
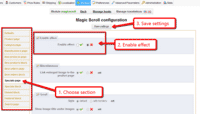
- Go to the module options page: Admin > Modules > Modules > Magic Scroll > Configure.
- Go to 'Home page/custom slideshow' tab.
- Enable Home page Slideshow section.
- Select Upload images and browse your computer for your set of slideshow images.
- Your carousel is now working!
- To set a specific carousel size, change Scroll width (pixels) and Scroll height (pixels) options.
- Enjoy carousel customizations. Try them all and see which works best for your site.
Carousel in CMS area
- Go to the module options page: Admin > Modules > Modules > Magic Scroll > Configure.
- Go to 'Defaults' section > General > Include headers on all pages > Click 'tick' > Save settings.
- Go to 'Home page/custom slideshow' section.
- Upload carousel images > Save settings.
- Insert the carousel shortcode [magicscroll] where you want it to show on any CMS page.
- If you want to show slideshow with specific images only, please use shortcode [magicscroll id=1,2,5] where 1, 2 and 5 are the numbers of images from the ID column.
Uninstallation
Thanks for trying Magic Scroll on your PrestaShop site! What did you hope Magic Scroll could do? How can we improve it? Let us know, we're always improving our tools based on customer feedback.
- Deactivate Magic Scroll via the Modules and Services > Module and Services > Other Modules > Uninstall.
- Delete Magic Scroll via the Modules and Services > Module and Services > Other Modules > Delete.
- Magic Scroll is now uninstalled.
FAQ
Can I change background colour of carousel?
Yes! By default, the Carousel & Cover-Flow modes use a grey/black background colour. You can change the Hex Colour to anything you want. With over 16,000 hex colours available, you'll be spoilt for choice. Simply add the CSS code you need to the Magic Scroll CSS file.
Carousel background
.MagicScroll[data-mode="carousel"] { background-color: <your-colour>; }Cover-flow background
.MagicScroll[data-mode="cover-flow"] { background-color: <your-colour>; }
Customer reviews
Michal Trubini, elos-eshop.sk
professional
Great module.
I will still buy from you
Thank you so much
Andrea, stamparicamo.it
Submit your review
Your review has been received and will be posted soon.
Other PrestaShop modules
Try our other great image effects!
This PrestaShop carousel software can insert scrollers anywhere on your site. If you get stuck, please contact us and we will help you.
This JavaScript carousel module was created for PrestaShop, the open source ecommerce solution. It is one of a range of gorgeous modules to make your images look beautiful.

 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015














 Magic Zoom
Magic Zoom Magic Zoom Plus
Magic Zoom Plus Magic Thumb
Magic Thumb Magic Slideshow
Magic Slideshow Magic 360
Magic 360