Works on these pages:
- Any Squarespace page
- All latest versions
The greatest image zoom of all is now available for Squarespace!
We are big fans of Squarespace. It's excellent for creating professional looking websites without writing a single line of code. But nothing is perfect and even Squarespace lacks a great image zoom tool.
We have the solution - this gorgeous image zoom addon for Squarespace shows beautiful big images by zooming into images on hover. It also enlarges images on click - something you MUST see to believe. It's a real "wow" factor for visitors who want to see your images in much higher quality.
This SquareSpace image zoom, works with or without jQuery, so it works perfectly on any Squarespace theme. With special refinements for mobile devices, you get a great experience on iPhones, iPads and other mobile screens. Excite your visitors, build confidence and enjoy a more successful Squarespace site.
(This image zoom extension for Squarespace is provided by Magic Toolbox. As a 3rd-party plugin, we offer free and fast support, just contact our team if you need help.)
Features you'll love...- Responsive
- Fast
- Built with SEO in mind
- Image caching
- Easily customisable
- Automatically resizes images
- Scrollable thumbnails
- Supports all templates
- Watermarked images
- On-demand loading
- Regularly updated
- jQuery compatible
- One-off payment
- Responsive
- Fast
- Built with SEO in mind
- Image caching
- Easily customisable
- Automatically resizes images
- Scrollable thumbnails
- Supports all templates
- Watermarked images
- On-demand loading
- Regularly updated
- jQuery compatible
- One-off payment
Live demos
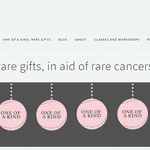
 The Top Drawer
The Top Drawer  Yoga Social Suffolk
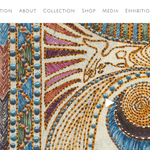
Yoga Social Suffolk  Antiques Workshop
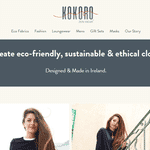
Antiques Workshop  Kokoro Zen Wear
Kokoro Zen Wear  Mandy Kaiser
Mandy Kaiser  Virginie Lesage
Virginie Lesage  Najat
NajatIntegration instructions
- Please note that you will need to enable developer mode. Connect to your website with SFTP, following the Squarespace SFTP instructions.
(Squarespace 7.1 users: Version 7.1 doesn't allow SFTP. Please see FAQ section for instructions)
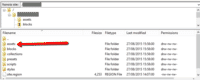
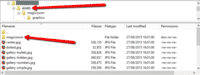
 Connect to your server. If an assets folder does not already exist, create a new assets folder in the root directory of your Squarespace website.
Connect to your server. If an assets folder does not already exist, create a new assets folder in the root directory of your Squarespace website.- Download Magic Zoom Plus (free and fully functional demo version).
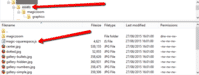
 Unzip the file on your computer and SFTP the magiczoomplus folder to the assets folder (on your server), keeping the file and folder structure intact.
Unzip the file on your computer and SFTP the magiczoomplus folder to the assets folder (on your server), keeping the file and folder structure intact. Download this file - magic-squarespace.js (right click it and save it to your computer), then upload that file to the same assets folder on your server.
Download this file - magic-squarespace.js (right click it and save it to your computer), then upload that file to the same assets folder on your server.- Login to your Squarespace admin panel: https://your-site.squarespace.com/config (replace your-site with your domain name).

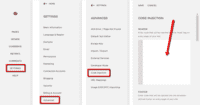
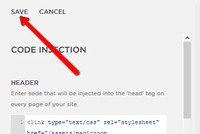
In your Squarespace admin panel, go to: Settings > Advanced > Code Injection and insert following code in the Header section:
<link rel="stylesheet" href="/assets/magiczoomplus/magiczoomplus.css"> <script src="/assets/magiczoomplus/magiczoomplus.js"></script> <script src="/assets/magic-squarespace.js?tool=MagicZoomPlus"></script>
 Click the Save button at the top of the page.
Click the Save button at the top of the page.- That's it! Magic Zoom Plus will now be automatically applied to all your product image galleries.
- Buy Magic Zoom Plus To upgrade your free and fully functional trial version of Magic Zoom Plus (which removes the "Trial version" text), buy Magic Zoom Plus. Then overwrite the demo magiczoomplus.js file with the one from your licensed version.
Customize
- Magic Zoom Plus can be easily customized thanks to our Wizard!
- Go to Magic Zoom Plus Wizard Settings.
- Select the settings you require > Click Apply settings button.
-
 Click Global Settings tab (under preview example) > Copy <Script> code.
Click Global Settings tab (under preview example) > Copy <Script> code. -
 Go to: Settings > Advanced > Code Injection. Paste <Script> code in the Footer field > Save changes.
Go to: Settings > Advanced > Code Injection. Paste <Script> code in the Footer field > Save changes. - That's it!
Uninstallation
Thanks for trying Magic Zoom Plus on your Squarespace site! What did you hope Magic Zoom Plus could do? How can we improve it? Let us know, we're always improving our tools based on customer feedback.
- Login to your Squarespace admin panel: https://your-site.squarespace.com/config (replace your-site with your domain name).
In your Squarespace admin panel, go to: Settings > Advanced > Code Injection and delete following code from the Header section:
<link rel="stylesheet" href="/assets/magiczoomplus/magiczoomplus.css"> <script src="/assets/magiczoomplus/magiczoomplus.js"></script> <script src="/assets/magic-squarespace.js?tool=MagicZoomPlus"></script>
- Delete the magic-squarespace.js file from the assets folder (on your server).
- Delete the magiczoomplus folder from the assets folder (on your server).
- Magic Zoom Plus is now uninstalled.
FAQ
I can’t see the Code-injection field on my Squarespace website
If the Code Injection field isn't located in Settings > Advanced > Code Injection, go to Website > Pages > Website-tools > Code-injection instead.Can I use Google Drive to host JS & CSS files?
No, it's not possible to use Google Drive to host JS & CSS files because Google Drive loads files in the preview window.
To use Magic Zoom Plus, the JS & CSS files need to be loaded in the raw format. Please use Dropbox instead of Google Drive.
It's free to create a Dropbox account and you'll receive 2 GB of storage.
Uploading files in Squarespace 7.1
Squarespace 7.1 doesn't allow SFTP or custom file hosting so you must upload the 3 files (magiczoomplus.css, magiczoomplus.js, magic-squarespace.js) to a server and reference them in your Header section.
(If you do not have access to a server, internet search "free web space". There are lots of free hosting options available. You can even use Dropbox.)
Tip: to find url reference in Dropbox: Highlight file > Right click > Select 'Copy public link'. Your Dropbox urls will look like this. Remember to change /PUBLIC-URL/ in your urls.
<link rel="stylesheet" href="https://dl.dropboxusercontent.com/PUBLIC-URL/magiczoomplus.css?raw=1"> <script src="https://dl.dropboxusercontent.com/PUBLIC-URL/magiczoomplus.js?raw=1"></script> <script src="https://dl.dropboxusercontent.com/PUBLIC-URL/magic-squarespace.js?tool=MagicZoomPlus"></script>
Customer reviews
Wendi Gelfound, joycearad.com
And then, in the darkest hour, Paula arrived to the rescue! She was patient, polite, honest, and kind. She never once made me feel small or as if I was a bother (and I know I was) :))
My issue presented a number of small roadblocks... All of which were promptly solved in a most impressive and professional fashion. You know the difference between, "Yeah I'm a customer" and "Yeah, I'm a customer for LIFE." I choose number two. Thank you, Paula. You're an allstar!
AMAZING Product with Customer Service to match!
Elijah Aaron
- Support from Igor was super fast and got me up and running in no time
- (not sure why it didn't work first time, but I guess it is a 'slightly' technical process)
- Look out for the unadvertised surprise of VAT on price for UK customers when completing purchase. Still very much worth the money though.
Oli, synthevolution.net
When I had any questions he responded straight away and when the coding needed a slight modification, again, he responded immediately.
I would have no hesitation at all in recommending your company to anyone. Thank you for being so helpful and providing an amazing service.
SteveF, naisheslanesangs.co.uk
He patiently answered all our queries and with clinical precision guided and helped us through the installation process.
He is so adept at what he does that he was able to anticipate our needs and make recommendations before we even had to ask.
From our experience, Mr I. Shugurov is a true asset of your company.
L.L
Submit your review
Your review has been received and will be posted soon.
Other Squarespace extensions
Try our other great image effects!
These instructions are for Squarespace. Use them to add image zoom on hover/mouseover & image lightbox (enlarge image to full screen) effects to your website.







 Magic Zoom
Magic Zoom Magic Thumb
Magic Thumb