Works on these pages:
- Any Squarespace page
Enlarge your Squarespace images to full-screen. This beautiful image lightbox effect helps users see your images in glorious detail.
Choose between on-click or on-hover to enlarge your images. Customise the plugin to look exactly how you want (over 30 options).
Easy to install, follow the simple steps below. If you need help, our friendly tech support team is here to help. This image expand extension is created and supported by Magic Toolbox - it is separate to the official Squarespace platform.
With 3 different image zoom and enlarge tools to choose from, we'll help you setup your perfect image zoom. Try Magic Zoom (zoom) and Magic Zoom Plus (zoom & enlarge).
Features you'll love...- Responsive
- Fast
- Built with SEO in mind
- Image caching
- Easily customisable
- Automatically resizes images
- Scrollable thumbnails
- All templates supported
- Watermarked images
- On-demand loading
- Regularly updated
- jQuery compatible
- One-off payment
- Responsive
- Fast
- Built with SEO in mind
- Image caching
- Easily customisable
- Automatically resizes images
- Scrollable thumbnails
- All templates supported
- Watermarked images
- On-demand loading
- Regularly updated
- jQuery compatible
- One-off payment
Integration instructions
- Please note that you will need to enable developer mode. Connect to your website with SFTP, following the Squarespace SFTP instructions.
(Squarespace 7.1 users: Version 7.1 doesn't allow SFTP. Please see FAQ section for instructions)
 Connect to your server. If an assets folder does not already exist, create a new assets folder in the root directory of your Squarespace website.
Connect to your server. If an assets folder does not already exist, create a new assets folder in the root directory of your Squarespace website.- Download Magic Thumb (free and fully functional demo version).
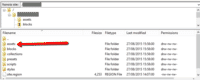
 Unzip the file on your computer and SFTP the magicthumb folder to the assets folder (on your server), keeping the file and folder structure intact.
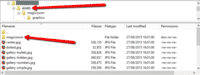
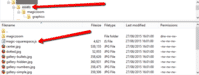
Unzip the file on your computer and SFTP the magicthumb folder to the assets folder (on your server), keeping the file and folder structure intact. Download this file - magic-squarespace.js (right click it and save it to your computer), then upload that file to the same assets folder on your server.
Download this file - magic-squarespace.js (right click it and save it to your computer), then upload that file to the same assets folder on your server.- Login to your Squarespace admin panel: https://your-site.squarespace.com/config (replace your-site with your domain name).

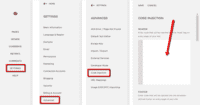
In your Squarespace admin panel, go to: Settings > Advanced > Code Injection and insert following code in the Header section:
<link rel="stylesheet" href="/assets/magicthumb/magicthumb.css"> <script src="/assets/magicthumb/magicthumb.js"></script> <script src="/assets/magic-squarespace.js?tool=MagicThumb"></script>
 Click the Save button at the top of the page.
Click the Save button at the top of the page.- That's it! Magic Thumb will now be automatically applied to all your product image galleries.
- Buy Magic Thumb To upgrade your free and fully functional trial version of Magic Thumb (which removes the "Trial version" text), buy Magic Thumb. Then overwrite the demo magicthumb.js file with the one from your licensed version.
Uninstallation
Thanks for trying Magic Thumb on your Squarespace site! What did you hope Magic Thumb could do? How can we improve it? Let us know, we're always improving our tools based on customer feedback.
- Login to your Squarespace admin panel: https://your-site.squarespace.com/config (replace your-site with your domain name).
In your Squarespace admin panel, go to: Settings > Advanced > Code Injection and delete following code from the Header section:
<link rel="stylesheet" href="/assets/magicthumb/magicthumb.css"> <script src="/assets/magicthumb/magicthumb.js"></script> <script src="/assets/magic-squarespace.js?tool=MagicThumb"></script>
- Delete the magic-squarespace.js file from the assets folder (on your server).
- Delete the magicthumb folder from the assets folder (on your server).
- Magic Thumb is now uninstalled.
FAQ
I can’t see the Code-injection field on my Squarespace website
If the Code Injection field isn't located in Settings > Advanced > Code Injection, go to Website > Pages > Website-tools > Code-injection instead.Can I use Google Drive to host JS & CSS files?
No, it's not possible to use Google Drive to host JS & CSS files because Google Drive loads files in the preview window.
To use Magic Thumb, the JS & CSS files need to be loaded in the raw format. Please use Dropbox instead of Google Drive.
It's free to create a Dropbox account and you'll receive 2 GB of storage.
Uploading files in Squarespace 7.1
Squarespace 7.1 doesn't allow SFTP or custom file hosting so you must upload the 3 files (magicthumb.css, magicthumb.js, magic-squarespace.js) to a server and reference them in your Header section.
(If you do not have access to a server, internet search "free web space". There are lots of free hosting options available. You can even use Dropbox.)
Tip: to find url reference in Dropbox: Highlight file > Right click > Select 'Copy public link'. Your Dropbox urls will look like this. Remember to change /PUBLIC-URL/ in your urls.
<link rel="stylesheet" href="https://dl.dropboxusercontent.com/PUBLIC-URL/magicthumb.css?raw=1"> <script src="https://dl.dropboxusercontent.com/PUBLIC-URL/magicthumb.js?raw=1"></script> <script src="https://dl.dropboxusercontent.com/PUBLIC-URL/magic-squarespace.js?tool=MagicThumb"></script>
Customer reviews
Submit your review
Your review has been received and will be posted soon.
Other Squarespace extensions
Try our other great image effects!
These instructions are for Squarespace. Use them to add image lightbox (enlarge image to full screen) effects to your website.






 Magic Zoom
Magic Zoom Magic Zoom Plus
Magic Zoom Plus