Works on these pages:
- Any Squarespace page
- All latest versions
Squarespace is brilliant at making beautiful websites without knowing how to code. It has everything the small business owner needs to quickly create a professional looking website. However, some useful website features are missing, such as image zoom.
Magic Zoom solves the problem of showing beautiful big images on Squarespace websites, by zooming into images on hover. It's a smooth experience and a real WOW factor for visitors who get to see your images in much higher quality.
It's a JavaScript image zoom, which works with or without jQuery, so it'll work perfectly on any website. It's been refined for mobile devices so that you get a great experience when browsing images on iPhones, iPads and other mobile screens.
Easy to install, this image zoom viewer is used on hundreds of Squarespace websites. Join the community - download Magic Zoom today and give your images some love!
Features you'll love...- Responsive
- Fast
- Built with SEO in mind
- Image caching
- Easily customisable
- Auto image resizing
- Scrollable thumbnails
- Supports all templates
- Watermarked images
- On-demand loading
- Regularly updated
- jQuery compatible
- One-off payment
- Responsive
- Fast
- Built with SEO in mind
- Image caching
- Easily customisable
- Auto image resizing
- Scrollable thumbnails
- Supports all templates
- Watermarked images
- On-demand loading
- Regularly updated
- jQuery compatible
- One-off payment
Live demos
Integration instructions
- Please note that you will need to enable developer mode. Connect to your website with SFTP, following the Squarespace SFTP instructions.
(Squarespace 7.1 users: Version 7.1 doesn't allow SFTP. Please see FAQ section for instructions)
 Connect to your server. If an assets folder does not already exist, create a new assets folder in the root directory of your Squarespace website.
Connect to your server. If an assets folder does not already exist, create a new assets folder in the root directory of your Squarespace website.- Download Magic Zoom (free and fully functional demo version).
 Unzip the file on your computer and SFTP the magiczoom folder to the assets folder (on your server), keeping the file and folder structure intact.
Unzip the file on your computer and SFTP the magiczoom folder to the assets folder (on your server), keeping the file and folder structure intact. Download this file - magic-squarespace.js (right click it and save it to your computer), then upload that file to the same assets folder on your server.
Download this file - magic-squarespace.js (right click it and save it to your computer), then upload that file to the same assets folder on your server.- Login to your Squarespace admin panel: https://your-site.squarespace.com/config (replace your-site with your domain name).

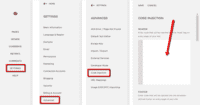
In your Squarespace admin panel, go to: Settings > Advanced > Code Injection and insert following code in the Header section:
<link rel="stylesheet" href="/assets/magiczoom/magiczoom.css"> <script src="/assets/magiczoom/magiczoom.js"></script> <script src="/assets/magic-squarespace.js?tool=MagicZoom"></script>
 Click the Save button at the top of the page.
Click the Save button at the top of the page.- That's it! Magic Zoom will now be automatically applied to all your product image galleries.
- Buy Magic Zoom To upgrade your free and fully functional trial version of Magic Zoom (which removes the "Trial version" text), buy Magic Zoom. Then overwrite the demo magiczoom.js file with the one from your licensed version.
Customize
- Magic Zoom can be easily customized thanks to our Wizard!
- Go to Magic Zoom Wizard Settings.
- Select the settings you require > Click Apply settings button.
-
 Click Global Settings tab (under preview example) > Copy <Script> code.
Click Global Settings tab (under preview example) > Copy <Script> code. -
 Go to: Settings > Advanced > Code Injection. Paste <Script> code in the Footer field > Save changes.
Go to: Settings > Advanced > Code Injection. Paste <Script> code in the Footer field > Save changes. - That's it!
Uninstallation
Thanks for trying Magic Zoom on your Squarespace site! What did you hope Magic Zoom could do? How can we improve it? Let us know, we're always improving our tools based on customer feedback.
- Login to your Squarespace admin panel: https://your-site.squarespace.com/config (replace your-site with your domain name).
In your Squarespace admin panel, go to: Settings > Advanced > Code Injection and delete following code from the Header section:
<link rel="stylesheet" href="/assets/magiczoom/magiczoom.css"> <script src="/assets/magiczoom/magiczoom.js"></script> <script src="/assets/magic-squarespace.js?tool=MagicZoom"></script>
- Delete the magic-squarespace.js file from the assets folder (on your server).
- Delete the magiczoom folder from the assets folder (on your server).
- Magic Zoom is now uninstalled.
FAQ
I can’t see the Code-injection field on my Squarespace website
If the Code Injection field isn't located in Settings > Advanced > Code Injection, go to Website > Pages > Website-tools > Code-injection instead.Can I use Google Drive to host JS & CSS files?
No, it's not possible to use Google Drive to host JS & CSS files because Google Drive loads files in the preview window.
To use Magic Zoom, the JS & CSS files need to be loaded in the raw format. Please use Dropbox instead of Google Drive.
It's free to create a Dropbox account and you'll receive 2 GB of storage.
Uploading files in Squarespace 7.1
Squarespace 7.1 doesn't allow SFTP or custom file hosting so you must upload the 3 files (magiczoom.css, magiczoom.js, magic-squarespace.js) to a server and reference them in your Header section.
(If you do not have access to a server, internet search "free web space". There are lots of free hosting options available. You can even use Dropbox.)
Tip: to find url reference in Dropbox: Highlight file > Right click > Select 'Copy public link'. Your Dropbox urls will look like this. Remember to change /PUBLIC-URL/ in your urls.
<link rel="stylesheet" href="https://dl.dropboxusercontent.com/PUBLIC-URL/magiczoom.css?raw=1"> <script src="https://dl.dropboxusercontent.com/PUBLIC-URL/magiczoom.js?raw=1"></script> <script src="https://dl.dropboxusercontent.com/PUBLIC-URL/magic-squarespace.js?tool=MagicZoom"></script>
Customer reviews
Then I found Magictoolbox via Google search had great reviews and I tried to test but needed for images not gallery as mentioned, so I got in touch. Omg the service was amazing, as I couldn't figure something out. They did it all and I had not even purchased but a mere trial, imagine amazing people treating me like I treat others, as if they cared and it's not alot to invest £29 😉 so appreciated many would ask for alot more for this service and tool!!
Please note... I did one small thing, purchase and followed 1 step after purchase, as they had done everything for me in the trial and I loved it and service so much I had to buy!!! Yes, I purchased and it's the best £29 I've spent for product marketing! It makes your website looks like it's worth £10k+ and your services look high end, only £29 and I can sell my £299 courses now 😉 It's amazing! And they are amazing, I'll be back for more 🙂
I would highly recommend! 🌟🌟🌟🌟🌟
Sarah, saraklondon.com
Is there anything I can do to have it work on these gallery images?
Thanks a lot for your support.
Thierry
Hi Thierry! Magic Zoom works on Squarespace products out-of-the-box.
For gallery images, the image zoom will need to be customized. Please send us login details for your Admin area and a URL of one of the pages where you want to use image zoom:
https://www.magictoolbox.com/contact/
Thanks!
Submit your review
Your review has been received and will be posted soon.
Other Squarespace extensions
Try our other great image effects!
These instructions are for Squarespace. Use them to add image zoom on hover/mouseover effects to your website.







 Magic Zoom Plus
Magic Zoom Plus Magic Thumb
Magic Thumb