Works on these pages:
- Product details page
- All latest versions
Rated 5 stars by Shopify customers, this image zoom app is everything you need. Choose from internal zoom, external zoom, preview, magnify and full-screen effects to showcase product images beautifully.
Here's what users are saying about Magic Zoom Plus: "Fantastic app", "Must have app for every shopify store!", "Excellent support! Excellent app!", "Amazing app", "The answer to all your zoom and magnify problems".
No monthly payments (unlike other Shopify apps), Magic Zoom Plus is a flat rate cost. This image zoom app is definitely the best way to go!
Get your free trial from the Shopify App Store today - your customers will thank you.
Verified by Shopify:
Read reviews of Magic Zoom Plus on the official marketplace for Shopify apps.
Rating 
Features you'll love...
Zoom & 360 spin
Let customers see your products from any angle with 360-degree product spins. Thanks to the integration with Sirv, an image hosting platform, it's easy to show 360 spin images along with a zoom feature.All themes supported
Magic Zoom Plus is guaranteed to work on your Shopify theme. If it doesn't work immediately, send our support team a login to your store and we'll add support for your theme within 24 hours.
Refined for mobiles
Magnificent product images and videos look perfect on all possible devices. Touchscreens can use tap and swipe gestures to control the images.Extremely easy
Simply install the Magic Zoom Plus app from the official app store and enjoy zooming straight away.
Unlimited images/videos
Boost your conversions even higher by displaying product videos from YouTube or Vimeo. Neatly swap between as many images or videos as you wish. Choose either static or scrollable thumbnails and be confident that Google can index all your images for good SEO.Live demos
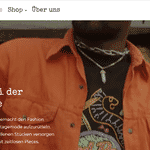
 Unikat
Unikat  Vivid Footwear
Vivid Footwear  Soul Seeker
Soul Seeker  Tumbleweed Tees
Tumbleweed Tees  Field Controls
Field Controls  Steampup Nation
Steampup Nation  Kivari
Kivari  Mosaic Mode
Mosaic Mode  Your Perfect Tea
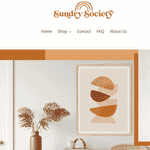
Your Perfect Tea  Sundry Society
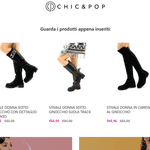
Sundry Society  Chic & Pop
Chic & Pop  Wine Brothers
Wine Brothers  Flora Designer
Flora Designer  Haus
Haus  Nilpure
Nilpure  Vincero
Vincero  RC Geeks
RC GeeksInstallation
Install Magic Zoom Plus directly from Shopify App Store!
- Go to Magic Zoom Plus on the Shopify store to install this Shopify zoom app (free and fully functional demo version).
 Click 'Install'.
Click 'Install'.- Enter your shop name > Click 'log in'.
 Click 'Install' button.
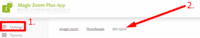
Click 'Install' button. Select 'Enable' next to the Theme you want to install Magic Zoom Plus.
Select 'Enable' next to the Theme you want to install Magic Zoom Plus. Click 'Open Theme Settings'. (Note: a new Tab will open)
Click 'Open Theme Settings'. (Note: a new Tab will open) Select 'Enable' next to Magic Zoom Plus > Click 'Save'.
Select 'Enable' next to Magic Zoom Plus > Click 'Save'. Go back to the 'Magic Zoom Plus Shopify' tab > Click 'Refresh themes info' button.
Go back to the 'Magic Zoom Plus Shopify' tab > Click 'Refresh themes info' button.- The demo version is now installed!
 Customize Magic Zoom Plus however you wish, with over 70 customizations available (zoom size, background, hint etc.).
Customize Magic Zoom Plus however you wish, with over 70 customizations available (zoom size, background, hint etc.).
Go to: Dashboard > Apps > Magic Zoom Plus > Settings. Activate Magic Scroll (image carousel) to enjoy organised thumbnails on your product page.
Activate Magic Scroll (image carousel) to enjoy organised thumbnails on your product page.
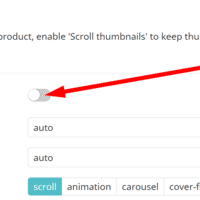
Go to: Dashboard > Apps > Magic Zoom Plus > Settings > 'Thumbnails' tab > 'Thumbnail carousel' section > 'Scroll thumbnails' option > Enable.- To upgrade your version of Magic Zoom Plus (which removes the "Trial version" message), buy Magic Zoom Plus from Shopify.
Your theme
Magic Zoom Plus already supports more than 50 popular Shopify themes. If it doesn't work immediately on your store, we'll resolve it:
- Email us your Shopify store URL (and 4-digit Collaborator request code if used). Let us know you'd like us to add support for your theme.
- We'll send a Collaborator request to your store.
- Once the Collaborator request is approved, we'll add support to your theme within 48 hours (free of charge) and email you the good news.
Upgrade
Magic Zoom Plus is free to try for 30 days. To upgrade your free and fully functional trial version of Magic Zoom Plus (which removes the "Magic Zoom Plus trial version" text), buy a license from Shopify:
 Go to your Shopify Magic Zoom Plus settings page (Dashboard > Apps > Magic Zoom Plus) and click the License tab.
Go to your Shopify Magic Zoom Plus settings page (Dashboard > Apps > Magic Zoom Plus) and click the License tab. Click the Buy Magic Zoom Plus button and follow the payment process.
Click the Buy Magic Zoom Plus button and follow the payment process.- Refresh your product page. The 'Trial version' text will disappear (if it doesn't, message us and we'll fix it.)
Please contact us with any questions you have about installing our tools on your Shopify website.
Video tutorial
Watch how to make your products look incredible on your Shopify store!
Multiple images
Swapping between the main product image and thumbnail images is a standard feature in Magic Zoom Plus. But what happens when you have lots of images for the same product? An easy way to keep thumbnail images contained is to use Magic Scroll.
Magic Scroll is an image carousel which allows customers to scroll through each product image using arrows. It's the perfect way to keep any product page layout looking slick.
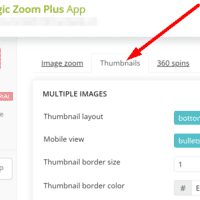
 Go to the 'Thumbnails' tab on the Magic Zoom Plus app settings page:
Go to the 'Thumbnails' tab on the Magic Zoom Plus app settings page:
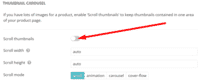
Dashboard > Apps > Magic Zoom Plus > Settings > 'Thumbnails' tab. Go to 'Thumbnail carousel' section > Enable 'Scroll thumbnails' option.
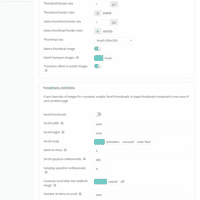
Go to 'Thumbnail carousel' section > Enable 'Scroll thumbnails' option. Customize thumbnail carousel using Magic Scroll settings (position, scroll speed, number of items, previous/next arrows).
Customize thumbnail carousel using Magic Scroll settings (position, scroll speed, number of items, previous/next arrows).
Go to: Dashboard > Apps > Magic Zoom Plus > Settings >'Thumbnails' tab.
Combine zoom & video
Keep customers engaged for longer on your ecommerce store by adding videos to any product page. Product videos appear as part of the image gallery allowing customers to switch between product images and product videos.
As well as building customers confidence, displaying videos is a great way to attract more traffic and help improve your conversion rate.
You'll need either YouTube, Vimeo or SproutVideo videos to create the effect (or all 3!).
Magic Zoom Plus supports the Shopify native product video functionality out-of-the-box.
- Go to existing product or create a new one.
- Upload your YouTube & Vimeo videos to your product as you would normally upload images.
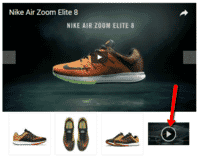
 Preview product page or refresh your web page. The product video appears as a thumbnail and displays as part of the main image gallery area when selected.
Preview product page or refresh your web page. The product video appears as a thumbnail and displays as part of the main image gallery area when selected.- That's it! Add as many YouTube and Vimeo videos as you want to your product pages.
Using SproutVideo to host your videos? Want to include your product videos as part of your image gallery? No problem! Simply upload an image to your Shopify product to act as a placeholder. Then replace the image by adding the SproutVideo Share URL to the Alt Text for that image.
- Go to existing product or create a new one.
- Upload a placeholder image.
- Hover image > Click 'Preview media' option.
Click 'Add alt text' link and enter your SproutVideo URL.
Tip: Your SproutVideo URL will look like https://xxxxxxxxxx.vids.io/videos/xxxxxxxx/ or https://sproutvideo.com/videos/xxxxxxxxxxx/ or https://videos.sproutvideo.com/embed/xxxxxxxxxxx
- View product page or refresh web page. SproutVideo image appears as thumbnail; video displays as part of image gallery.
- That's it! Display as many SproutVideo videos as you want on your product pages.
Useful SproutVideo links:
Adding videos to a Shopify listing:
https://sproutvideo.com/help/articles/194-adding_videos_to_a_shopify_listing
How to share your videos:
https://sproutvideo.com/help/articles/26-how_to_share_your_videos
How to change the Privacy Settings of a video:
https://sproutvideo.com/help/articles/41-how_to_change_the_privacy_settings_of_a_video
Add 360 spins
Now you can also show a 360-degree spin of your products on the same page as static images. Thanks to our 360 spin hosted service Sirv, it's easy to add gorgeous product spins to rocket your Shopify sales.
- Install the Magic Zoom Plus app.
 Go to Magic Zoom Plus app settings page:
Go to Magic Zoom Plus app settings page:
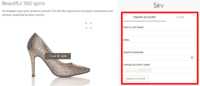
Dashboard > Apps > Magic Zoom Plus > Click 'Settings' > Click '360 spins' tab. Create a Sirv account. ('Account Name' field will automatically copy the Shopify store name. Account name can be changed to any name you want).
Create a Sirv account. ('Account Name' field will automatically copy the Shopify store name. Account name can be changed to any name you want).
(Free trial lasts 30 days. After this time you can use Free Plan or upgrade to a Paid Plan) Click 'Add images' button.
Click 'Add images' button. Click 'Upload images' > Browse computer for set of 360 degree spin images > Highlight all spin images > Click 'Open' OR click 'Select existing spin'.
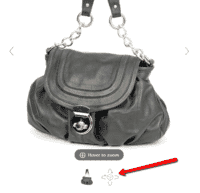
Click 'Upload images' > Browse computer for set of 360 degree spin images > Highlight all spin images > Click 'Open' OR click 'Select existing spin'. The 360 spin icon will now appear next to the other product images (you may need to refresh the page). If you need help, contact our support team.
The 360 spin icon will now appear next to the other product images (you may need to refresh the page). If you need help, contact our support team.- That's it!
Tips:
 Click the '360 Settings' tab to change the thumbnail position of spin; or the spin icon design.
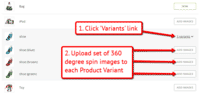
Click the '360 Settings' tab to change the thumbnail position of spin; or the spin icon design. Upload a spin for each Variant of your product.
Upload a spin for each Variant of your product.
Shopify zoom benefits
Are you a Shopify developer expert?
Whether you're switching a client from another eCommerce platform to Shopify; Creating a new theme or Completely redesigning an existing store, you're busy, busy, busy!
Make life a little easier for yourself and install a Shopify product image zoom which customers love.
Magic Zoom Plus is a Shopify app which you can get from the Shopify app store. It's free to install and you can use the free trial for as long as you want. The free trial uses exactly the same functionality as the full version, the only difference is the 'Magic Zoom Plus trial version' message which appears in the corner of the zoomed image.
Usually the zoom & enlarge effects will automatically apply to product images on the Shopify product page. If this doesn't happen, please send us your client's Shopify store url and we will send a Collaborator request to the store.
Customers love the one-off cost
If you're trying to avoid monthly recurring costs for your client, Magic Zoom Plus is perfect because it's a one-off cost. Pay via the 'License' tab on the app settings page and Shopify will send you an invoice confirmation.
For just USD 69 your client will receive...
A product image zoom which zooms on hover and enlarges to fullscreen on click. With over 30 options on the app Settings page, Magic Zoom Plus is easy to customize. Magic Zoom Plus also supports Shopify's native video functionality so you can upload your client's videos to products as you normally would an image, and the video will display as part of the main image gallery. If your client is using product variants, each time a new variant is selected the image will automatically zoom.
Your client's sales will increase for mobile devices because customers can clearly see the product on small screens thanks to the zoomable images. The swipe gestures make it intuitive to swap images so consumers enjoy their shopping experience. Create a different look and feel for desktop and mobile behaviour to enhance your client's store further.
Supports Shopify 2.0
Our image zoom app works perfectly with Online Store 2.0 themes. You can upgrade your client's theme at any time and the theme will not break.
If you have created a custom theme for your client's Shopify store, get in touch and our Technical team will help you install our Shopify image zoom (within 1 working day).
Product variants
Do your products come in different colours or styles?
Magic Zoom Plus app supports Shopify product variants out of the box.
Configure products so each variant has its own zoomable image.
Using variants keeps your page clutter free, at the same time displaying all your wares.
Uninstallation
Thanks for trying Magic Zoom Plus on your Shopify site! What did you hope Magic Zoom Plus could do? How can we improve it? Let us know, we're always improving our tools based on customer feedback.
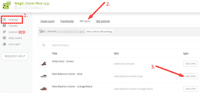
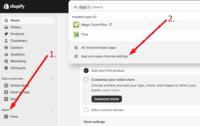
 Go to: Dashboard > Apps > Apps and sales channel settings.
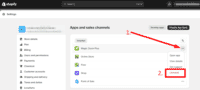
Go to: Dashboard > Apps > Apps and sales channel settings. Highlight Magic Zoom Plus > Click '3 dots' > Click 'Uninstall' link.
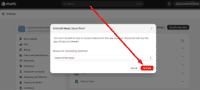
Highlight Magic Zoom Plus > Click '3 dots' > Click 'Uninstall' link. Click 'Uninstall' button.
Click 'Uninstall' button.- Magic Zoom Plus is now uninstalled.
FAQ
Is $69 a one-off cost for Shopify users?
Yes! This Shopify image zoom is a one-off payment. (It is not a monthly subscription.)Can I zoom images on any page?
Magic Zoom Plus works on product pages. This Shopify zoom can also be applied to images elsewhere on your Shopify site, such as your collection pages or search results pages.
Some changes are required to your Shopify template. We can do this for you. Either purchase 1 hour of customization time or email us to discuss your requirements.
Does it support variant images?
Magic Zoom Plus works with variant images. It's perfect for showing products in different colors or styles.
Some themes don't support normal variant images - if yours are not working, email us and we'll fix it.
My theme is not yet supported
If this Shopify zoom app doesn't work with your theme immediately, we will update it free of charge to support your theme:
- Email us your Shopify store URL (and 4-digit Collaborator request code if used). Let us know which theme you'd like us to add support.
- We'll send a Collaborator request to your store. When we send a Collaborator request:
- an email is sent to the store owner; and
- a notification will appear on your Shopify Home, asking you to approve the request. - To approve the Collaborator request, please go to: Settings > Users & permissions > Scroll down to 'Collaborators' section > Click 'view request' > Click 'Accept request'.
- Once the Collaborator request is approved, our support team will add support for your theme, typically within 1 business day (Monday-Friday, 9am-5pm UTC).
How do I uninstall the app?
To uninstall the Magic Zoom Plus app:
- Go to: Dashboard > Apps > Apps and sales channel settings.
- Highlight Magic Zoom Plus > Click '3 dots' > Click 'Uninstall' link.
- Click 'Uninstall' button.
For screenshots of each Step, visit the Uninstallation section.
Danny Rosa, fabrizioviti.com Bruna Matilde Guaccio Emily Drake, emmyjaneboutique.com M bourke, mirandamurphy.com.auCustomer reviews
Submit your review
Your review has been received and will be posted soon.
Other Shopify apps
Try our other great image effects!
































 Magic Zoom
Magic Zoom Magic Thumb
Magic Thumb Magic 360
Magic 360