- Product details page
- Category page
- New products page
- All products page
- Search page
- New products block
- Specials block
- Featured block
- Manual install elsewhere
Use it anywhere!
Features you'll love...
- Responsive
- Fast
- Built with SEO in mind
- Image caching
- Easy to customise
- Auto image resizing
- Scrollable thumbnails
- Supports all templates
- Watermarked images
- On-demand loading
- Regularly updated
- jQuery compatible
- One-off payment
- Zen-Cart 1.5.x series
- Zen-Cart 1.3.x series
Top Zen Cart stores (according to wappalyzer.com rating) use image lightboxes on their product pages. A major contributing factor to their success.
Why reinvent the wheel, when you can learn from those successes?
Using an image lightbox plugin couldn't be easier. In less than 5 minutes, you'll have gorgeous full-screen product images capturing customer's attention.
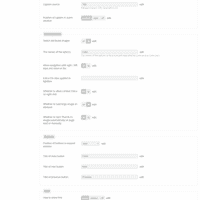
Did you know it's possible to enlarge the main product image and thumbnails directly? Just 1 of over 40 customizing options available to you. Simply click your choices on the Settings page to perfectly fit Magic Thumb with your online store design.
There's more! The image lightbox Zen Cart plugin works with multiple images and product attributes out of the box. Want more? You can activate Magic Thumb in any section of your store: Product details page, Category page, Search page, Specials block are just a few of them.
(If you're new to Zen Cart and want help creating multiple images, Zen Cart has created an easy guide to help you.)
Live demos
Installation
- Download Magic Thumb for Zen Cart (free and fully functional demo version).
- Unzip the file on your computer and FTP the magicthumb folder to your Zen Cart directory (on your server), keeping the file and folder structure intact.
-
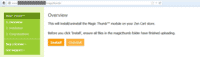
 Go to http://www.yoursite.url/magicthumb/ in your browser > click 'Install' > click 'Continue' (replace yoursite.url with your domain name).
Go to http://www.yoursite.url/magicthumb/ in your browser > click 'Install' > click 'Continue' (replace yoursite.url with your domain name). -
 The demo version is now installed!
The demo version is now installed!  Go to [Admin panel > Magic Toolbox > Magic Thumb] and configure Magic Thumb how you want it.
Go to [Admin panel > Magic Toolbox > Magic Thumb] and configure Magic Thumb how you want it.-
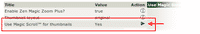
 Activate Magic Scroll to enjoy organised thumbnails on your product page: Admin panel > Magic Toolbox > Magic Thumb > Use Magic Scroll for thumbnails > Change to 'Yes' > Save changes.
Activate Magic Scroll to enjoy organised thumbnails on your product page: Admin panel > Magic Toolbox > Magic Thumb > Use Magic Scroll for thumbnails > Change to 'Yes' > Save changes. - Buy Magic Thumb To upgrade your free and fully functional trial version of Magic Thumb (which removes the "Trial version" text), buy Magic Thumb and overwrite following file with the same one from your licensed version:
includes/templates/YOUR-TEMPLATE-FOLDER/jscript/magicthumb.js
Multi-language
You can change the language of the message and loading text like so:
Copy the file:
includes/languages/english/extra_definitions/magicthumb.php
to the folder:
includes/languages/[your language]/extra_definitions/
Open the copied file and paste your translation into the quotes, i.e.:
//Message under images
define('MAGICTOOLBOX_MESSAGE_UNDER_IMAGES', 'Put your translation here.');
//Loading message text
define('MAGICTOOLBOX_LOADING_MESSAGE', 'Put your translation here.');- Repeat these steps for each language you wish to change.
Multiple images
Swapping between many images is already a standard feature in Magic Thumb. But if you have lots of images, the page can look complicated.
Make your thumbnails look slick and organised with Magic Scroll for Zen Cart. It neatly contains the images adds arrows to slide between them. Example:
- Simply activate Magic Scroll on the Magic Thumb options page.
- To remove the "Please upgrade" text, buy a license and overwrite the /includes/templates/YOUR-TEMPLATE-NAME/jscript/magicscroll.js file with that from your licensed version.
Combine zoom & spin
To zoom some images and spin others on your product page (like the example above), you can install both Magic Thumb and Magic 360.
- Install the Zen Cart module for Magic Thumb.
- Install the Zen Cart module for Magic 360.
- Create a new product or open an existing one.
-
 Upload your 360 spin images via Upload images and browse your computer for your set of images.
Upload your 360 spin images via Upload images and browse your computer for your set of images. Upload your zoom images.
If you use the following folders to upload product images, please continue to do so:
images / dvd
images / medium
images / largeThis example will use the 'images / dvd' folder only.
The filenames of your large images (we recommend 800px height for each image but you can use any size) should be in a sequence ending in -01.jpg, -02.jpg etc. like so:
bike-01.jpg
bike-02.jpg
bike-03.jpgUpload all the large images to 'images / dvd' folder on your server. (NB: Zen Cart will automatically create a smaller version of your images to fit your Product and use your original large images for the zoom and enlarge effects).
- screenshot
Go to Admin panel > Catalogue > Categories/Products > [Your product]. Scroll down to the product image section and click 'Browse'. Upload a small image of your product (to appear on the Category page). The image name must be the same prefix as your large zoom images, in this example it would be:
bike.jpg
- screenshot
Under Upload to directory, select "dvd" from the drop down menu.
- Under Overwrite Existing Image on Server? select "no".
- Click 'Preview'.
- Click 'Update'.
- That's it! Your small image will now appear on the Category page. Your large images will appear as zoom and enlarge features on your Product page.
- screenshot
Product attributes
Do your products come in different colours or styles?
Magic Thumb supports Zen Cart product attributes out of the box.
Configure products so each attribute has its own zoomable image.
Using attributes keeps your page clutter free, at the same time displaying all your wares.
Uninstallation
Thanks for trying Magic Thumb on your Zen Cart site! What did you hope Magic Thumb could do? How can we improve it? Let us know, we're always improving our tools based on customer feedback.
- Go to http://yoursite.url/magicthumb/ in your browser and click 'Uninstall' (replace yoursite.url with your domain name).
- Delete the magicthumb folder from your Zen Cart directory (on your server).
- Magic Thumb is now uninstalled.
Customer reviews
Qamber Zaidi, fdc4all.com
Heath, dropshiptraders.com
Submit your review
Your review has been received and will be posted soon.
Other Zen Cart plugins
Try our other great image effects!
This module was built for the Zen Cart ecommerce cart. For help installing this module in your store, contact us.
































 Magic Zoom
Magic Zoom Magic Zoom Plus
Magic Zoom Plus Magic Slideshow
Magic Slideshow Magic 360
Magic 360 Magic Scroll
Magic Scroll