Works on these pages:
- Product details page
- Home page
- Featured block
- Popular block
- Manual install elsewhere
- CubeCart v6
- CubeCart v5
- CubeCart v4
- CubeCart v3
Have lots of product images but no space to show them on your product pages?
Try Magic Scroll - our classy slider plugin for CubeCart, it allows you to showcase all your product images in a compact thumbnail slider.
Easy to install and highly customizable, Magic Scroll will let you create beautiful carousels to fit your CubeCart store perfectly. You can change the size, style, speed and behaviour of the slider at your discretion. Customers will notice and like it, so your sales will blossom.
Product images will look fabulous on any device thanks to Magic Scroll's responsive design. If you still have some questions - our friendly support team is waiting to help you.
Install the free trial of this CubeCart image scroller and see how image carousels can transform your store.
Verified by CubeCart:
Read reviews of Magic Scroll on the official marketplace for CubeCart 5/6 extensions.
Features you'll love...- Responsive
- Fast
- Built with SEO in mind
- Image caching
- Easily customisable
- Automatically resizes images
- Scrollable thumbnails
- All templates supported
- Instant watermarks for images
- On-demand loading
- Constantly updated
- no jQuery required
- Single payment and it's your forever
- Responsive
- Fast
- Built with SEO in mind
- Image caching
- Easily customisable
- Automatically resizes images
- Scrollable thumbnails
- All templates supported
- Instant watermarks for images
- On-demand loading
- Constantly updated
- no jQuery required
- Single payment and it's your forever
Installation
- Download the module for Magic Scroll CubeCart 5/6 or CubeCart 3/4 (free and fully functional demo version).
- Unzip the file on your computer and FTP the magicscroll folder to the root of your CubeCart website (on your server), keeping the file and folder structure intact.
-
 Go to http://www.yoursite.url/magicscroll/ in your browser and click 'Install' (replace yoursite.url with your domain name).
Go to http://www.yoursite.url/magicscroll/ in your browser and click 'Install' (replace yoursite.url with your domain name). -
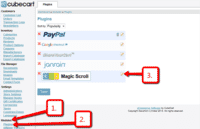
 Go to Admin panel > Modules > Plugins > Magic Scroll > Edit.
Go to Admin panel > Modules > Plugins > Magic Scroll > Edit. -
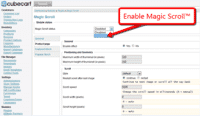
 Remain on Magic Scroll settings page and enable module.
Remain on Magic Scroll settings page and enable module. - The demo version is now installed!
-
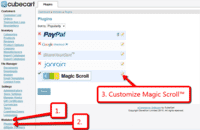
 Customize the Magic Scroll plugin through Modules > Plugins > Magic Scroll > Edit menu in your CubeCart admin panel.
Customize the Magic Scroll plugin through Modules > Plugins > Magic Scroll > Edit menu in your CubeCart admin panel. - Buy Magic Scroll
To upgrade your free and fully functional trial version of Magic Scroll (which removes the "Trial version" text), buy Magic Scroll and overwrite following file with the same one from your licensed version:
CubeCart 5/6:
modules/plugins/MagicScroll/core/magicscroll.js
CubeCart 3/4:
modules/magictoolbox/MagicScroll/core/magicscroll.js
Multiple images
Swapping between the main product image and thumbnail images is a standard feature of our CubeCart image zoom tools (Magic Zoom Plus, Magic Zoom & Magic Thumb). But what happens when you have lots of images for the same product? An easy way to keep thumbnail images contained is to use Magic Scroll.
Magic Scroll allows customers to scroll through each product image using arrows. It's the perfect way to keep any product page layout looking slick.
The example below shows Magic Zoom Plus combined with Magic Scroll:
To achieve this look, simply:
- Install and buy Magic Zoom Plus for CubeCart.
- Activate Magic Scroll option on the Magic Zoom Plus settings page in CubeCart.
- To remove the Magic Scroll trial version message, buy discounted license from Magic Zoom Plus order page:
a) Log in to your Magic Toolbox Account.
b) Click 'Download/View' button next to your Magic Zoom Plus order.
c) Click orange button: Purchase Magic Scroll 35% discount (pay £18.85 instead of £29).
d) Follow payment process. - Download magicscroll.js file from your license and upload to /modules/magictoolbox/core/magicscroll.js on your server.
- Clear browser cache. The 'Trial version' message will disappear.
Uninstallation
Thanks for trying Magic Scroll on your CubeCart site! What did you hope Magic Scroll could do? How can we improve it? Let us know, we're always improving our tools based on customer feedback.
- Go to: Admin panel > Modules > Plugins > Magic Scroll > Edit > 'Magic Scroll status' option > Select 'Disabled' to disable module.
- Go to http://www.yoursite.url/magicscroll/ in your browser and click 'Uninstall' (replace yoursite.url with your domain name).
- Delete the magicscroll folder from the root of your CubeCart website (on your server).
- Magic Scroll is now uninstalled.
FAQ
Can I change background colour of carousel?
Yes! By default, the Carousel & Cover-Flow modes use a grey/black background colour. You can change the Hex Colour to anything you want. With over 16,000 hex colours available, you'll be spoilt for choice. Simply add the CSS code you need to the Magic Scroll CSS file.
Carousel background
.MagicScroll[data-mode="carousel"] { background-color: <your-colour>; }Cover-flow background
.MagicScroll[data-mode="cover-flow"] { background-color: <your-colour>; }
Customer reviews
Philippa Green, theatre-programmes.com
Submit your review
Your review has been received and will be posted soon.
Other CubeCart plugins
Try our other great image effects!
Alternatively, you can install this CubeCart carousel software manually instead of using the module. Follow the instructions in the readme_manual.txt within the module zip file that you downloaded in step 1.
This CubeCart carousel uses JavaScript to scroll images and text. You can choose the number of images, the speed, direction, arrows, size, colors and lots more. No JavaScript knowledge is required, just select your settings in the INI file. The options are explained in this integration guide. Because the carousel script uses JavaScript and CSS only, it will work on mobile devices including iPhone and iPad as well as all browsers.
Contact us if you need any help.

 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015









 Magic Zoom
Magic Zoom Magic Zoom Plus
Magic Zoom Plus Magic Thumb
Magic Thumb Magic Slideshow
Magic Slideshow Magic 360
Magic 360