- Product details page
- Banners block
- Newest block
- Recent products block
- Most popular block
- Bestsellers block
- On sale block
- Rating block
- Manually block
- Manual install elsewhere
Use it anywhere!
Features you'll love...
- Responsive
- Fast
- Built with SEO in mind
- Image caching
- Easy to customise
- Auto image resizing
- Scrollable thumbnails
- Supports all templates
- Watermarked images
- On-demand loading
- Regularly updated
- jQuery compatible
- One-off payment
How do you show a wide product range on your CS-Cart store without using all your page space?
Create eye-catching image carousels, to neatly display an unlimited number of products. Our beautiful Magic Scroll image carousel addon for CS-Cart will help your customers navigate your products quickly and easily. It's a hugely versatile tool for all kinds of places on your website, to encourage shoppers to look at other images and other products.
With 4 ways of scrolling, it looks professional and feels super-smooth to use. It's responsive, to perfectly fit the screen and the 30 customisation options let anyone create expert image sliders in any style you need. Tweak the image carousel style, the scroll effect, direction, speed and pagination to fit your CS-Cart theme.
A popular option is the 'Cover-flow' effect (made famous by Apple and adored by thousands of its fans). Or choose a 3D carousel, animated slider or the classic scroll effect.
You will love our magnificent CS-Cart image scroll extension. But don't take our word for it - Install free version in 5 minutes and try it yourself.
Live demos
Installation
CS-Cart 4 installation
- Download the Magic Scroll module for CS-Cart 4 (free and fully functional demo version).
- Unzip the file on your computer and FTP the
app,designandjsfolders to your CS-Cart directory, keeping the file structure intact. - Make sure that the
app/addons/magicscroll/resourcesfolder in your CS-Cart directory is writeable. -
 Go to
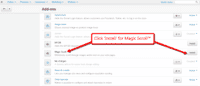
Go to Admin panel > Add-ons > Manage Add-ons. -
 Install add-on.
Install add-on. - The demo version is now installed!
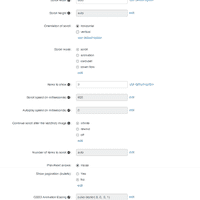
 Customize Magic Scroll as you wish.
Customize Magic Scroll as you wish.
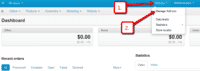
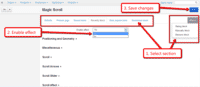
Go to: Admin panel > Add-ons > Manage Add-ons > Magic Scroll > Click 'Settings' icon > Select 'Manage'.-
 Magic Scroll can be enabled on any page or section you choose.
Magic Scroll can be enabled on any page or section you choose. - Buy Magic Scroll To upgrade your free and fully functional trial version of Magic Scroll (which removes the "Trial version" text), buy Magic Scroll and overwrite following file with the same one from your licensed version:
app/addons/magicscroll/resources/magicscroll.js
CS-Cart 2 & 3 installation
- Download the Magic Scroll module for CS-Cart 3 (free and fully functional demo version).
- Unzip the file on your computer and FTP the
magicscrollfolder to theaddonsdirectory of your CS-Cart and upload thevarfolder to the root of your website, keeping the file and folder structure intact. -
 Go to
Go to [Admin panel > Administration > Add-ons] - Install add-on.
- The demo version is now installed!
- Buy Magic Scroll To upgrade your free and fully functional trial version of Magic Scroll (which removes the "Trial version" text), buy Magic Scroll and overwrite following file with the same one from your licensed version:
addons/magicscroll/core/magicscroll.js
Multiple images
Swapping between the main product image and thumbnail images is a standard feature of our CS-Cart image zoom tools (Magic Zoom Plus, Magic Zoom & Magic Thumb). But what happens when you have lots of images for the same product? An easy way to keep thumbnail images contained is to use Magic Scroll.
Magic Scroll allows customers to scroll through each product image using arrows. It's the perfect way to keep any product page layout looking slick.
The example below shows Magic Zoom Plus combined with Magic Scroll:
To achieve this look, simply:
- Install and buy Magic Zoom Plus for CS Cart.
- Activate Magic Scroll option on the Magic Zoom Plus settings page in CS-Cart.
- To remove the Magic Scroll trial version message, buy discounted license from Magic Zoom Plus order page:
a) Log in to your Magic Toolbox Account.
b) Click 'Download/View' button next to your Magic Zoom Plus order.
c) Click orange button: Purchase Magic Scroll 35% discount (pay £18.85 instead of £29).
d) Follow payment process. - Download
magicscroll.jsfile from your license and upload to /addons/magiczoomplus/resources/magicscroll.js on your server. - Clear browser cache. The 'Trial version' message will disappear.
Scroll in supported blocks
These blocks are supported by the Magic Scroll add-on:
- Product page
- Newest
- Recently viewed
- Popularity
- Bestsellers
- Rating
Add content to the block of your choice, then go to the Magic Scroll options and choose "Use effect for...<block-name>".
Carousels elsewhere
You can also place image carousels (scrolls) on other parts of your page.
- Go to [Content -> Banners] in the CS-Cart admin panel and upload images that will be used for the carousel.
- Once images are added, go to [Design -> Blocks] and add a new block on the page. You should set Block content to Banners and Use MagicScroll to Yes.
- Specify which banner should be shown in the carousel viat the 'Items in block' link.
- Customize the carousel for banners block here: [Administration -> Add-ons -> Magic Scroll -> Banners block].
Uninstallation
Thanks for trying Magic Scroll on your CS-Cart site! What did you hope Magic Scroll could do? How can we improve it? Let us know, we're always improving our tools based on customer feedback.
CS-Cart 4 uninstallation
- Go to Admin panel > Add-ons > Manage Add-ons.
- Go to Magic Scroll > Click 'Settings' icon > Select 'Uninstall' > Click 'OK'.
- Magic Scroll is now uninstalled.
CS-Cart 2 & 3 uninstallation
- Go to Admin panel > Add-ons > Manage Add-ons.
- Go to Magic Scroll > Click 'Settings' icon > Select 'Uninstall' > Click 'OK'.
- Delete the magicscroll folder from the addons directory on your CS-Cart server.
- Magic Scroll is now uninstalled.
FAQ
Can I change background colour of carousel?
Yes! By default, the Carousel & Cover-Flow modes use a grey/black background colour. You can change the Hex Colour to anything you want. With over 16,000 hex colours available, you'll be spoilt for choice. Simply add the CSS code you need to the Magic Scroll CSS file.
Carousel background
.MagicScroll[data-mode="carousel"] { background-color: <your-colour>; }Cover-flow background
.MagicScroll[data-mode="cover-flow"] { background-color: <your-colour>; }
Customer reviews
Submit your review
Your review has been received and will be posted soon.
Other CS-Cart add-ons
Try our other great image effects!
This JavaScript carousel add-on was created for CS-Cart. Use the script to easily slide multiple images or text anywhere on your page including 'bestsellers', 'recently viewed', 'newest' and other products blocks.
Install the CS-Cart module with the instructions above and contact us if you need any help.

 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2014
Zara 2014 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015 Zara 2015
Zara 2015










 Magic Zoom
Magic Zoom Magic Zoom Plus
Magic Zoom Plus Magic Thumb
Magic Thumb Magic Slideshow
Magic Slideshow Magic 360
Magic 360