- Product details page
- Banners block
- Newest block
- Recent products block
- Most popular block
- Bestsellers block
- On sale block
- Rating block
- Manually block
- Manual install elsewhere
Use it anywhere!
Features you'll love...
- Responsive
- Fast loading
- SEO friendly
- Image caching
- Easy to customise
- Auto image resizing
- Scrollable thumbnails
- Supports all templates
- Watermarked images
- On-demand loading
- Regularly updated
- jQuery compatible
- One-off payment
Image slideshows have been a growing trend in modern web design. Keep up with the times - with the latest image slideshow for CS-Cart.
7 years on the market, we recently released the best version yet. Magic Slideshow v3.0 has 14 gorgeous slideshow effects that are guaranteed to bring your website to life.
Easy to install (only 5 minutes) and highly customisable (23 options), this image slideshow for CS-Cart will instantly draw attention to your products and promotions. It works anywhere! On your Product details page, Banners block, Newest block, Most popular block, Bestsellers block, On sale block & Rating block.
Join over 45,000 customers worldwide: install the Magic Slideshow free trial today and see how impressive your website instantly feels.
Live demos
Installation
CS-Cart 4 installation
- Download the Magic Slideshow module for CS-Cart 4 (free and fully functional demo version).
- Unzip the file on your computer and FTP the
app,designandjsfolders to your CS-Cart directory, keeping the file structure intact. - Make sure that the
app/addons/magicslideshow/resourcesfolder in your CS-Cart directory is writeable. -
 Go to
Go to Admin panel > Add-ons > Manage Add-ons. -
 Install add-on.
Install add-on. - The demo version is now installed!
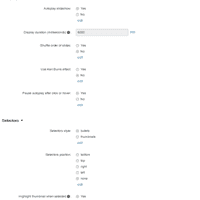
 Customize Magic Slideshow as you wish.
Customize Magic Slideshow as you wish.
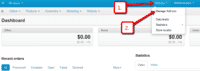
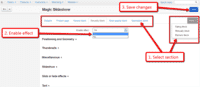
Go to: Admin panel > Add-ons > Manage Add-ons > Magic Slideshow > Click 'Settings' icon > Select 'Manage'.-
 Magic Slideshow can be enabled on any page or section you choose.
Magic Slideshow can be enabled on any page or section you choose. - Buy Magic Slideshow To upgrade your free and fully functional trial version of Magic Slideshow (which removes the "Trial version" text), buy Magic Slideshow and overwrite following file with the same one from your licensed version:
app/addons/magicslideshow/resources/magicslideshow.js
CS-Cart 2 & 3 installation
- Download the Magic Slideshow module for CS-Cart 3 (free and fully functional demo version).
- Unzip the file on your computer and FTP the
magicslideshowfolder to theaddonsdirectory of your CS-Cart and upload thevarfolder to the root of your website, keeping the file and folder structure intact. -
 Go to
Go to [Admin panel > Administration > Add-ons] - Install add-on.
- The demo version is now installed!
- Buy Magic Slideshow To upgrade your free and fully functional trial version of Magic Slideshow (which removes the "Trial version" text), buy Magic Slideshow and overwrite following file with the same one from your licensed version:
addons/magicslideshow/core/magicslideshow.js
Slideshow in supported blocks
These blocks are supported by the Magic Slideshow add-on:
- Product page
- Newest
- Recently viewed
- Popularity
- Bestsellers
- Rating
Add content to the block of your choice, then go to the Magic Slideshow options and choose "Use effect for...<block-name>".
Slideshow in non-product blocks
You can also use Magic Slideshow on any other part of your page.
- Go to [Website -> Banners] in the CS-Cart admin panel and upload images that will be used for the slideshow. You can specify caption text in the Alternative text field.
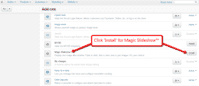
- Once images are added, go to [Design -> Blocks] and add a new block to the page. You should set Block content to Banners and Use MagicSlideshow to Yes.
- Specify which banner should be shown in the slideshow with the 'Items in block' link.
- Customize the slideshow for banners block here - [Administration -> Add-ons -> Magic Slideshow -> Banners block].
Uninstallation
Thanks for trying Magic Slideshow on your CS-Cart site! What did you hope Magic Slideshow could do? How can we improve it? Let us know, we're always improving our tools based on customer feedback.
CS-Cart 4 uninstallation
- Go to Admin panel > Add-ons > Manage Add-ons.
- Go to Magic Slideshow > Click 'Settings' icon > Select 'Uninstall' > Click 'OK'.
- Magic Slideshow is now uninstalled.
CS-Cart 2 & 3 uninstallation
- Go to Admin panel > Add-ons > Manage Add-ons.
- Go to Magic Slideshow > Click 'Settings' icon > Select 'Uninstall' > Click 'OK'.
- Delete the magicslideshow folder from the addons directory on your CS-Cart server.
- Magic Slideshow is now uninstalled.
Customer reviews
Submit your review
Your review has been received and will be posted soon.
Other CS-Cart add-ons
Try our other great image effects!
This add-on was created for CS-Cart. It can put an image slideshow into product and category pages; 'bestsellers', 'recently viewed', 'newest' and other products blocks on your store. Contact us if you need any help.













 Magic Zoom
Magic Zoom Magic Zoom Plus
Magic Zoom Plus Magic Thumb
Magic Thumb Magic Scroll
Magic Scroll Magic 360
Magic 360